Allow Dailymotion in your CORS Policy
What is CORS Policy?
Cross-Origin Resource Sharing (CORS) is a header-based mechanism that enables web browsers to control cross-domains interactions and determine if they are safe. As a domain owner, CORS enables you to manually decide which external domains you want to allow interacting with yours (ads providers, media hosts, etc), while preventing your website from interacting with malicious domains that you wouldn’t have noticed without CORS.
Why do you need to allow Dailymotion in your CORS Policy?
Dailymotion Player
Any content embedded via iFrame works as another independent domain with its own URL within the hosting page.
Since the Dailymotion Player is an iFrame, it requires its domain to be allowed in the CORS Policy of the domain hosting it.
To do so, you should add the following domain in your CORS Policy: https://geo.dailymotion.com
Ads
The Dailymotion Player will eventually load other resources — like ads — that also need to be allowed in CORS:
- If you enabled monetization on your Dailymotion content, you should allow the following ad domain in your CORS Policy: https://imasdk.googleapis.com
- If you are calling any other external ad sources, check which domain you should allow by following the section below “How to check which other domains are interacting with yours?”
Allow domains in your CORS headers
You can allow domains easily by adding the following in your CORS headers:
<?
$http_origin = $_SERVER['HTTP_ORIGIN'];
if ($http_origin == "http://www.domain1.com" || $http_origin == "http://www.domain2.com" || $http_origin == "http://www.domain3.com")
{
header("Access-Control-Allow-Origin: $http_origin");
}
?>
However, please be aware that there isn’t one single way to handle CORS: which requests you should implement, and how, is highly dependent on your domain architecture and needs. In order to build the most suitable CORS integration for your domain, we recommend going through the dedicated MDN doc.
Check which domains are interacting with yours
Requirements
- Disable your ad-blocker extension
- Open a web page from your domain where the Dailymotion Player is embedded
Inspect your web page
- Open your web page and play your content (preferably on Chrome browser)
- Open the Developer Tools with right click > Inspect
- Go on the Console tab
- Filter the results with “CORS”
Assess if the filtered domains should be allowed or blocked
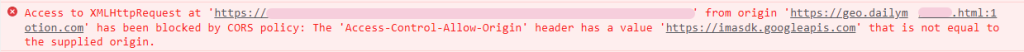
The filtered list shows you in red all the domains trying to interact with yours but blocked by CORS.

You can manually inspect each of them and decide which should be allowed or blocked:
- to allow a domain → add it in your CORS header
- to block a domain → no further action is required, the domain is already blocked if it’s not in your CORS header
