Google Analytics 4 (GA4)
Web integration
Introduction
Dailymotion provides a convenient way to easily collect and send the events of your embedded Players to a connected Google Analytics account (GA4).
In this article, we’ll show you how to setup the connection between your Player events and your GA4 account using Google Task Manager (GTM) for web.
Setup instructions
In this guide, we’ll use Google Task Manager (GTM) to setup the connection between your Dailymotion Players and Google Analytics 4 (GA4). GTM allows setting up an event tracking configuration to decide which Player events to track and how, and sends them to GA4.
1. Import Dailymotion GTM container file
Download the Dailymotion GTM container file (JSON) attached below.
To know more about the details of each component used in the container, please refer to this section.
Then log in to your GTM account and import the container file.
2. Add your GA4 Measurement ID
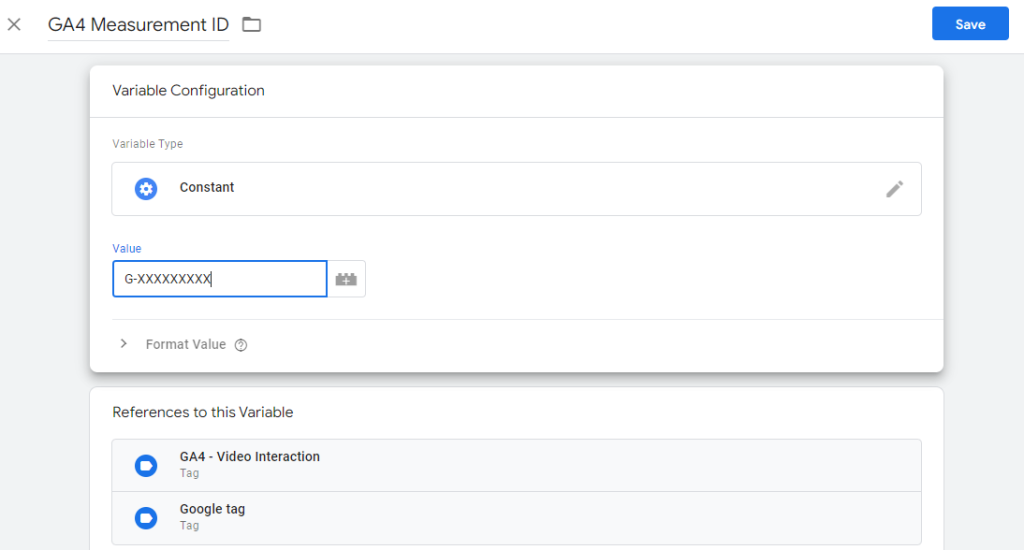
Replace the GA4 Measurement ID in the GTM container:
- Navigate to Variables
- Click on GA4 Measurement ID constant
- Add your GA4 Measurement ID in the Value field. By default, the value is G-XXXXXXXXXX.
Refer to this guide if you need help finding the Measurement ID from your GA4 account.
3. Customize tracked events
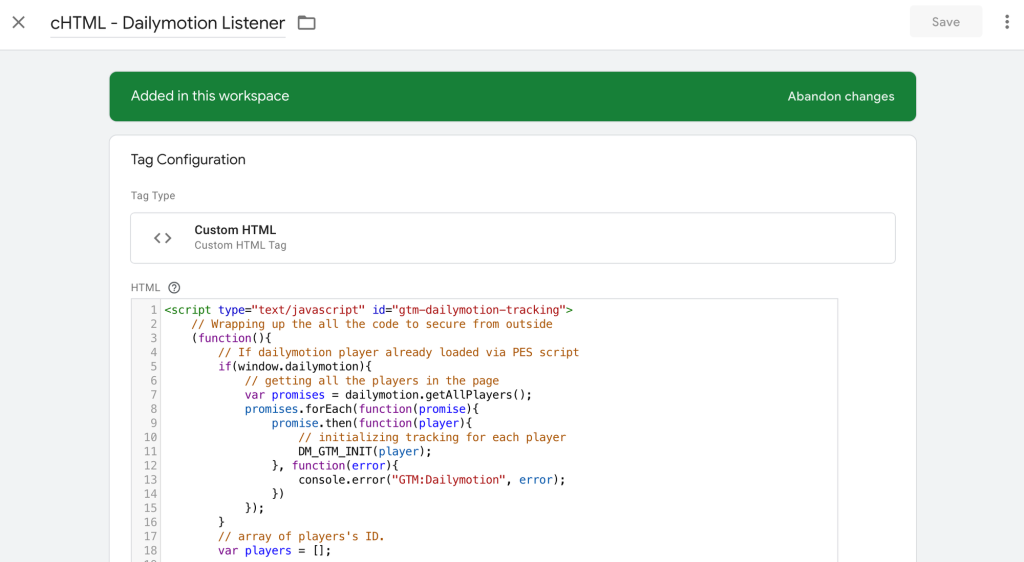
Navigate to Tags to find the file called cHTML – Dailymotion Listener: this is a custom HTML tag with a script that captures specific Player events and sends them to GTM.
Depending on your needs, this script can be customized using any of the available events of our Web SDK.
Learn more about this file, the events tracked by default and how to customize them.
4. Test your integration
Before publishing your integration, we recommend testing it to make sure it is working as intended.
Click on Preview in the top right corner and connect your website to test your changes.
Once your website opens in Preview Mode, go on a Player and trigger some of the actions related to the tracked events (pause, play etc). Since the container loads on every page of your website, you should see in your GTM account that events are being properly tracked.
Refer to this section to see examples of tracked events in GTM and GA4.
5. Publish your integration
Once you’re set, publish your GTM integration by clicking Publish in the top right corner.
See more details about publishing, versions and approvals on GTM.
Important: For Player Library Script
If you are loading the Player using Player Library Script, please update your embed code as shown below to include the DM_GTM_INIT(player) method
<!-- Please replace the Library Script URL to include your unique Player ID created with your account and retrieved from your Dailymotion Studio or via the Platform API -->
<script src="https://geo.dailymotion.com/libs/player/{Player ID}.js"></script>
<div id="my-dailymotion-player">My Player placeholder</div>
<script type="text/javascript">
dailymotion
.createPlayer('my-dailymotion-player', {
video: 'x84sh87',
})
.then((player) => {
console.log(player);
window.DM_GTM_INIT(player);
})
.catch((e) => console.error(e));
</script>
About the Dailymotion GTM container
In this section, we’ll go through each element of the Dailymotion GTM container to help you understand the different tags, triggers and variables it includes.
Tags
The Dailymotion GTM container includes the 3 following tags:
cHTML – Dailymotion Listener
Type: Custom HTML tag
Trigger: All Pages

This tag is a Custom HTML that triggers on Page View, it means that the script inside the HTML block will load on every page of the website. The script uses our Web SDK events to listen to the Player’s events, generate event objects, and pass them to the data layer object.
The script includes some basic configuration to facilitate its integration:
- Events tracking for Players embedded with our Player Embed Script or Player Library Script methods
- Compatible when multiple Players are embedded on a page
- Player source ID stored to prevent adding event listeners to the same Player twice
Event object
The above script generates event objects for the Player’s events, which are later pushed to the data layer object of GTM.
This is an example of an event object:
{
"event": "dm_video",
"video_provider": "Dailymotion player (client-side)",
"video_title": "Demo video title",
"player_source_id": "my-dailymotion-player",
"player_id": "xlymb",
"event_name": "player_start"
}
Events by default
By default, the integration supports tracking of the following Player’s events:
PLAYER_VIDEOCHANGEPLAYER_STARTVIDEO_STARTVIDEO_PAUSEAD_STARTAD_PAUSE
By default, parameters are:
video_provider: Dailymotion player (client-side)player_source_id: Player Source ID is unique for each Player created in the page. (e.g., dailymotion-instance-ee534264-2b70-67c6-3c65-fe9d7c15fcd1)player_id: Player ID retrieved from your Dailymotion Studio (e.g., xlyg7)video_title: Title of the video
Customize tracked events
Additional events can be tracked by modifying the script using the events available in our Web SDK Reference.
Current events can be found from line 50 in the script.
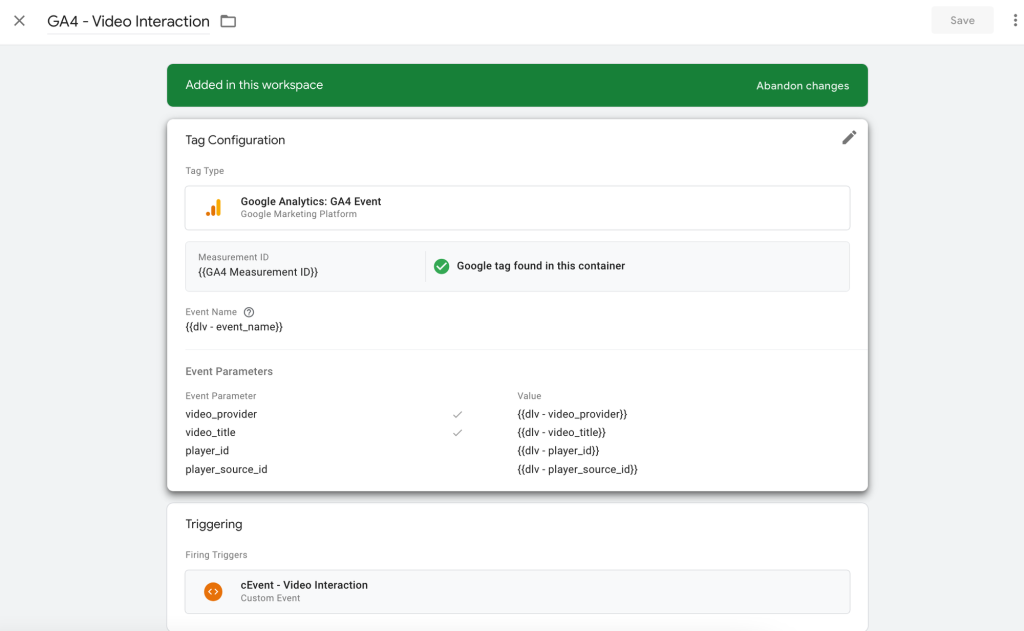
GA4 – Video Interaction
Type: Google Analytics: GA4 Event
Trigger: cEvent – Video Interaction

This tag allows sending the event data from the data layer to GA4 as an event. As you can see, we are using the data layer variables for Event Name and Event Parameters. This tag is triggered by cEvent – Video Interaction.
This is how a Player’s event is sent to GA4:
- GTM loads both tags cHTML – Dailymotion Listener and Google tag on each page of your website.
- cHTML – Dailymotion Listener listens to the Player’s event, creates an event object with Player and video information, and pushes it to the data layer object.
- The action of pushing a
dm-videocustom event object to the data layer initiates the trigger called cEvent – Video Interaction. This trigger then fires the GA4 tag via GA4 – Video Interaction - GA4 tag takes values from the reference of all the data layer variables to create an event and sends it to Google Analytics 4
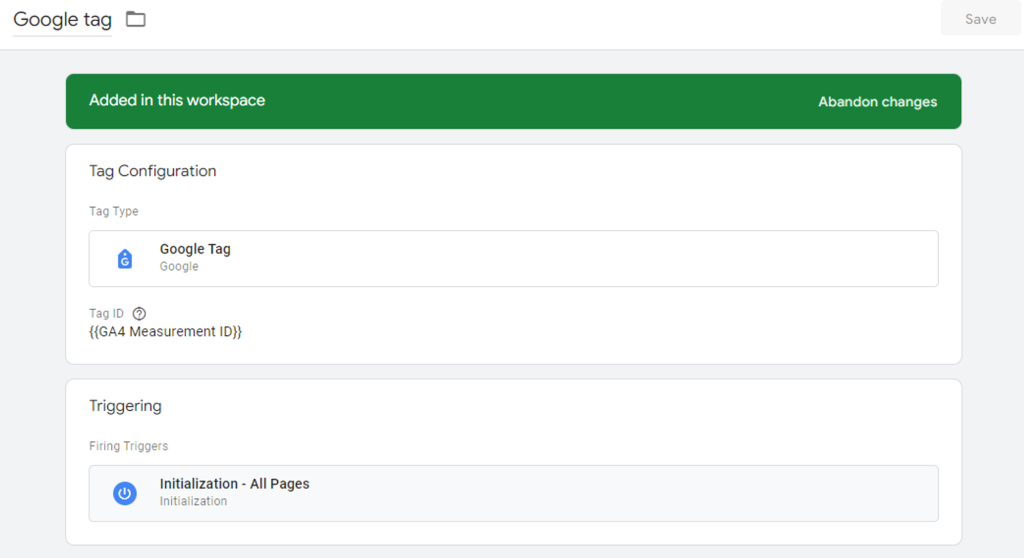
Google Tag
Type: Google Tag
Trigger: All Pages

This tag enables passing your GA4 Measurement ID on all your website pages.
Trigger
The Dailymotion GTM container includes only 1 trigger.
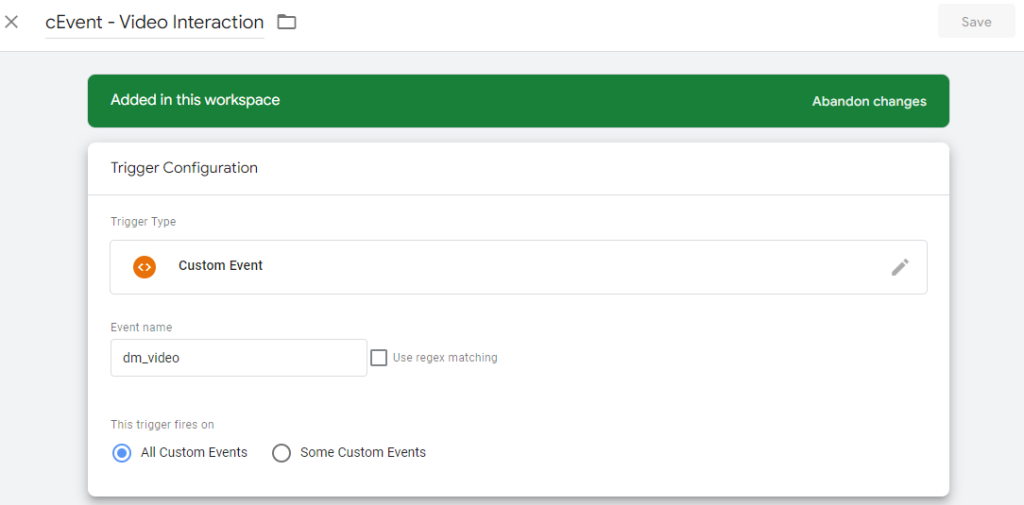
cEvent – Video Interaction
Type: Custom Event

We have created this trigger to fire the GA4 – Video Interaction tag: every time a custom dm-video event object is pushed by cHTML – Dailymotion Listener, this trigger will be activated.
Variables
Debug Mode
This variable is a built-in variable provided by GTM. Learn more here.
Data Layer Variables
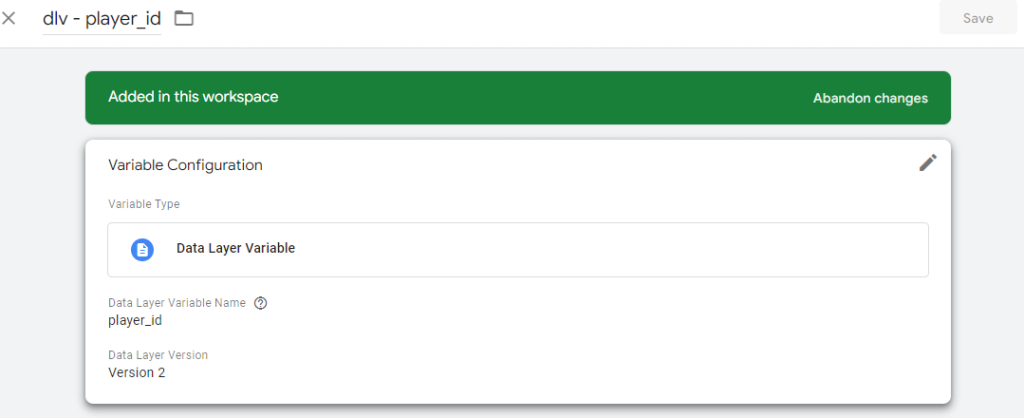
Values within the data layers are populated with event data retrieved from cHTML – Dailymotion Listener. For these data to be usable, we have created the following variables for each data point we plan to use:
dlv - event_namedlv - video_providerdlv - video_titledlv - player_iddlv - player_source_id
See an example with dlv - player_id:

GA4 Measurement ID
Type: Constant
Trigger: cEvent – Video Interaction

This constant carries your GA4 Measurement ID which will be used as a variable in the Google Tag and GA4 – Video Interaction tag.
Examples of tracked events from GTM and GA4
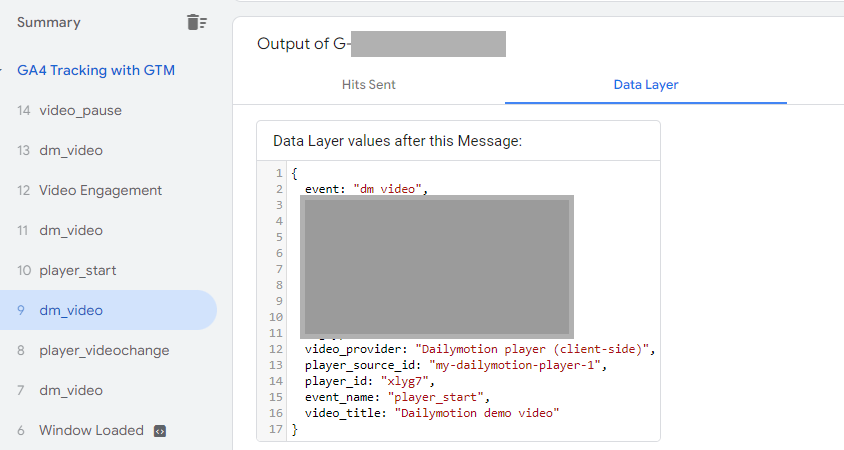
- View of a data layer in GTM Preview Mode after an event has been captured from a Player:

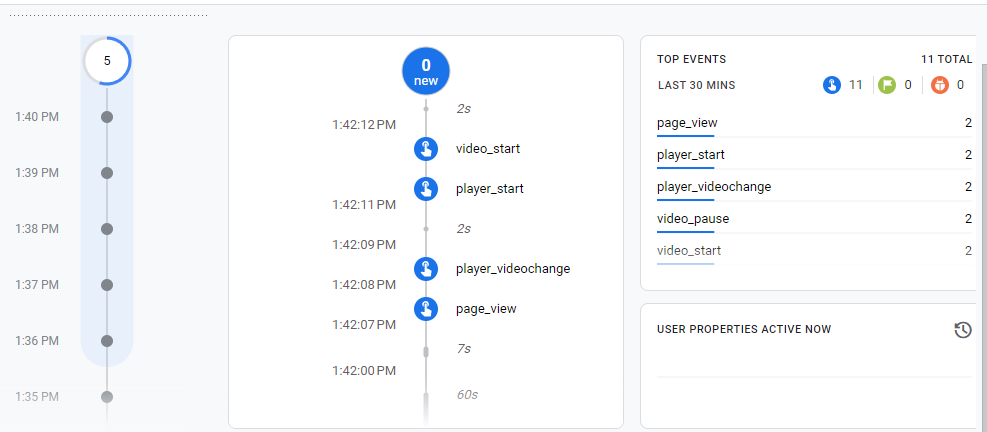
- View from DebugView mode in GA4:

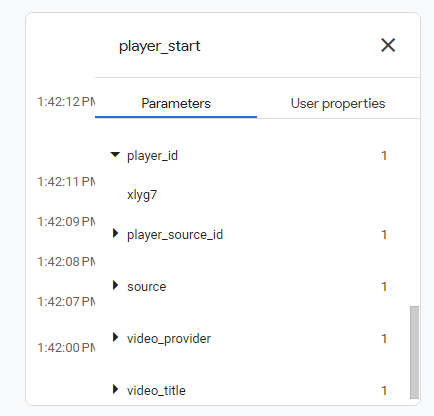
- Detailed view of a captured
player_startevent with data linked to the event parameters: