Create more video inventory with contextual embed
Overview
When you don’t have dedicated videos for each article on your website, the contextual embed feature of the Dailymotion Player can automatically pick and embed the most relevant videos for your text content, saving you time and effort.
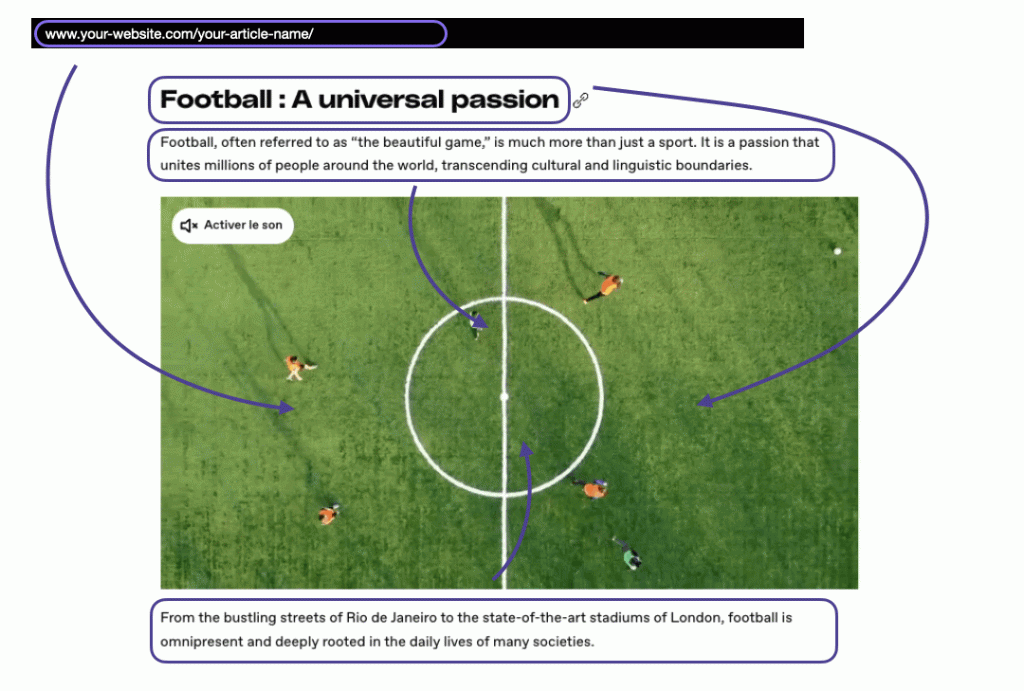
When the contextual embed feature is activated, the Dailymotion’s Player analyzes the context of the page, including the title and page URL, to play the most relevant videos. These videos are sourced from your Organization or from your channel catalog.
Contextual embed takes over the process of finding the perfect content for each page, and increases ad revenue by creating additional ad opportunities on your website.
How does it work?
When a Player with contextual content feature is embedded on a page, it will automatically retrieve useful data from that page, such as:
- Page URL: www.your-website.com/your-article-name/
- Titles: we are checking if your page contains
<h1>then falling back on<h2><h3>and<title> - Content: the text content of the page
These data are sent by the Player to our recommendation engine to determine the context of the page, which in return will send to the Player a selection of relevant videos to play.
Implement contextual embed
You can easily activate the contextual embed feature using the API.
Requirements
The contextual embed feature must be implemented on webpages that contain semantic titles and textual content to ensure relevant recommendations.
1. Create a Player with enable_contextual_content
Create a custom Player which includes the following elements:
- Activate the feature using the field
enable_contextual_content=true - Choose if the contextual content should be sourced from your
organizationor from yourchannelusingcontextual_content_source. Make sure videos are uploaded, no matter which option you choose. - We recommend enabling autostart to reduce loading time (included in code sample below).
Code example
// Possible values for contextual_content_source: organization or channel
// Using autostart=on is recommended
// Replace <YOUR_CHANNEL_ID> with your own channel ID
curl -X POST -H 'Authorization: Bearer ${ACCESS_TOKEN}'\
-d 'label=My contextual player'\
-d 'enable_contextual_content=true'\
-d 'contextual_content_source=organization'\
-d 'autostart=on'\
'https://api.dailymotion.com/user/<YOUR_CHANNEL_ID>/players'
Customization options:
You can customize the behavior of your contextual embed using the following options:
enable_contextual_content_fallback: Allows the contextual Player to display fallback content when highly relevant content is not available, ensuring the Player is never empty.enable_contextual_content_freshness: Limits the video selection to recent content only. Use it in combination withcontextual_content_freshnessto define the freshness limit in days.
Simply add these options to your Player configuration.
2. Embed an empty Player on your page
Choose your preferred method to embed the Player on your page: either Player Embed Script or Player Library Script. This feature is not compatible with the iFrame embed method.
Make sure to remove the video and playlist fields (data-video video data-playlist or playlist) in order to benefit from the contextual embed feature.
Once integrated, users landing on your page should automatically see the most relevant videos based on the context of the page.
Code examples
// Replace {Player ID} with the ID of the Player created in step 1
<script src="https://geo.dailymotion.com/player/{Player ID}.js"></script>
// Replace {Player ID} with the ID of the Player created in step 1
<body>
<script src="https://geo.dailymotion.com/libs/player/{Player ID}.js"></script>
<div id="my-dailymotion-player">My Player placeholder</div>
<script>
dailymotion
.createPlayer("my-dailymotion-player")
.catch((e) => console.error(e));
</script>
</body>